Cara Membuat Menu Daftar Isi Blog Style Keren
- Oke tanpa panjang lebar lagi saya akan menjelaskan tahap-tahap yang
harus dilakukan untuk membuat daftar isi di blog. dan kita akan membuat
daftar isi blog dengan effect Accordion dengan 2 macam warna.yaitu
1. Accordion Warna biru

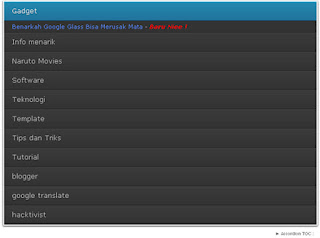
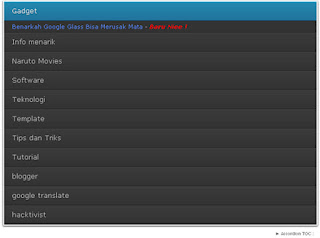
2. Membuat Accordion warna Hitam dan kuning

oke kita langsung saja,cara membuat daftar isi accordion.Langkah-langkahnya adalah sebagai berikut:
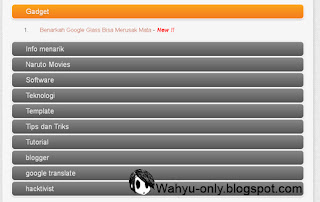
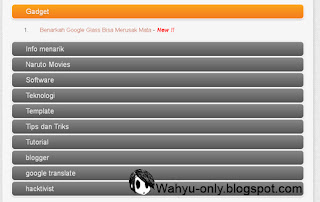
3. Membuat Accordion warna Hitam biru

sumber ; http://wahyu-only.blogspot.com/2013/05/daftar-isi-accordion-untuk-blogger-dan-Cara-Memasangnya.html
1. Accordion Warna biru

- Login ke akun Blog
- Entri Baru -> Klik HTML ( bukan Compose )
- Taruh Script Kode di bawah ini pada Mode HTML
<style type="text/css"> #dafis-acc{ font-family:"Trebuchet MS", Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size:12px; color:#333; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoPslgzYcK2QPPTN2XyMopLjJaSyC3sbCMIkEJcNVdNfjXiiZ58wNzkC6KxbpZxF8mPeFcB27Lz857zOOMdbpUJhRIRtiMVkt3J9311QXq9lsCpTSm4G-CmrWsymXshJaepZbkNrNIPWk/d/bg5.gif) repeat-y scroll left center #E7F7FB; padding:2px 0; border:1px solid #339DC6; } .dafis-label{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqMOLXMT5yTauThJvBa8Bgre1uCXrhI6Z5swozEBmcZB70Lk9z27OU10NrvYIdY4SMChi6BQ5iACzJTgAnmjpxjg2fbH9zAfPUNSqp4d3id9gE-CWeZ8XMI0-MGAjmk0kYSZyeDg5r0nE/d/bg4.gif) repeat-x scroll 0 0 #E1F4FB; font-weight:bold; line-height:1.4em; overflow:hidden; white-space:nowrap; vertical-align: baseline; margin: 1px 3px; outline: none; cursor: pointer; text-decoration: none; padding: 2px 10px; color: #fff; text-shadow: 0 1px 1px rgba(0,0,0,.3); border:1px solid #2F94BA; } .dafis-label:hover{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjwErUemSP2JDSlyJTF6rOTfuEVeTYAKy9v3QmhlbKx8UmC3DDmIi4DiMOcDLf4oiaqkmkKvVznzOHHNpTpAS-RKEQrLf0QH0mVJNy_BTmo2pAQKRQzETEKnLbV8a3Hr9_GYUebnpst7Y/d/bg2.gif) repeat-x scroll 0 0 #E1F4FB; color:#003366; } .dafis-daf ol{ margin:0 0 0 30px !important; padding:0 !important; } .dafis-daf ol li{ background-color:#C9E9F4; line-height:1.5em; margin:1px 3px !important; white-space:nowrap; text-align:left; border:1px solid #339DC6; } .dafis-daf ol li a{ text-decoration: none !important; color:#333 !important; display:block; padding-left:10px; } .dafis-daf ol li a:hover{ background: #7BC4DF; border-left: 5px #333 solid; padding-left: 5px; text-shadow: 0 1px 1px rgba(0,0,0,.3); }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://wahyu-only.googlecode.com/files/daftar_isi_accordion.js" type="text/javascript"></script>
<script src="http://ilmudanpelajaran.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
- Silahkan sobat ganti http://ilmudanpelajaran.blogspot.com dengan URL blog sobat.
- Results=1000 adalah jumlah daftar isi yang ingin di tampilkan
2. Membuat Accordion warna Hitam dan kuning

oke kita langsung saja,cara membuat daftar isi accordion.Langkah-langkahnya adalah sebagai berikut:
- Login ke akun Blog
- Entri Baru -> Klik HTML
- Taruh Script Kode di bawah ini pada Mode HTML
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type="text/javascript">
</script>
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js">
</script>
<script src="http://ilmudanpelajaran.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc">
</script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript">
</script>
- Silahkan sobat ganti http://ilmudanpelajaran.blogspot.com dengan URL blog sobat.
- Results=1000 adalah jumlah daftar isi yang ingin di tampilkan
3. Membuat Accordion warna Hitam biru

- Login ke akun Blog
- Entri Baru -> Klik HTML ( bukan Compose )
- Taruh Script Kode di bawah ini pada Mode HTML
<div dir="ltr" style="text-align: left;" trbidi="on">
<div class="separator" style="clear: both; text-align: center;">
<a href="http://www.blogger.com/blogger.g?blogID=6984301103846628017" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"></a></div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script><link href="http://reader-download.googlecode.com/svn/trunk/acc-toc-labelsort-default.css" media="screen" rel="stylesheet" type="text/css"></link>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 10,
baru = "Baru Niee !",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script src="http://wahyu-only.googlecode.com/files/daftar-isi-black.js" type="text/javascript"></script>
<script src="http://ilmudanpelajaran.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
- Silahkan sobat ganti http://ilmudanpelajaran.blogspot.com dengan URL blog sobat.
- Results=1000 adalah jumlah daftar isi yang ingin di tampilkan
sumber ; http://wahyu-only.blogspot.com/2013/05/daftar-isi-accordion-untuk-blogger-dan-Cara-Memasangnya.html










0 comments:
Post a Comment